When I was a teenager I was addicted to video games. Not stay-awake-for-three-days-and-die-of-starvation kind of addicted, but I would spend every conceivable moment playing.
While I enjoyed car games and classic shoot’em ups, my favourites were the more strategic kinds of games in which you could explore, think, and discover. There was always somewhere else to reach, something fascinating to find, another stratagem to try.
I ended up imposing a ban on myself in order to focus on my studies, and I did not lift a video gaming finger for years afterwards.
Then along came Ingress.
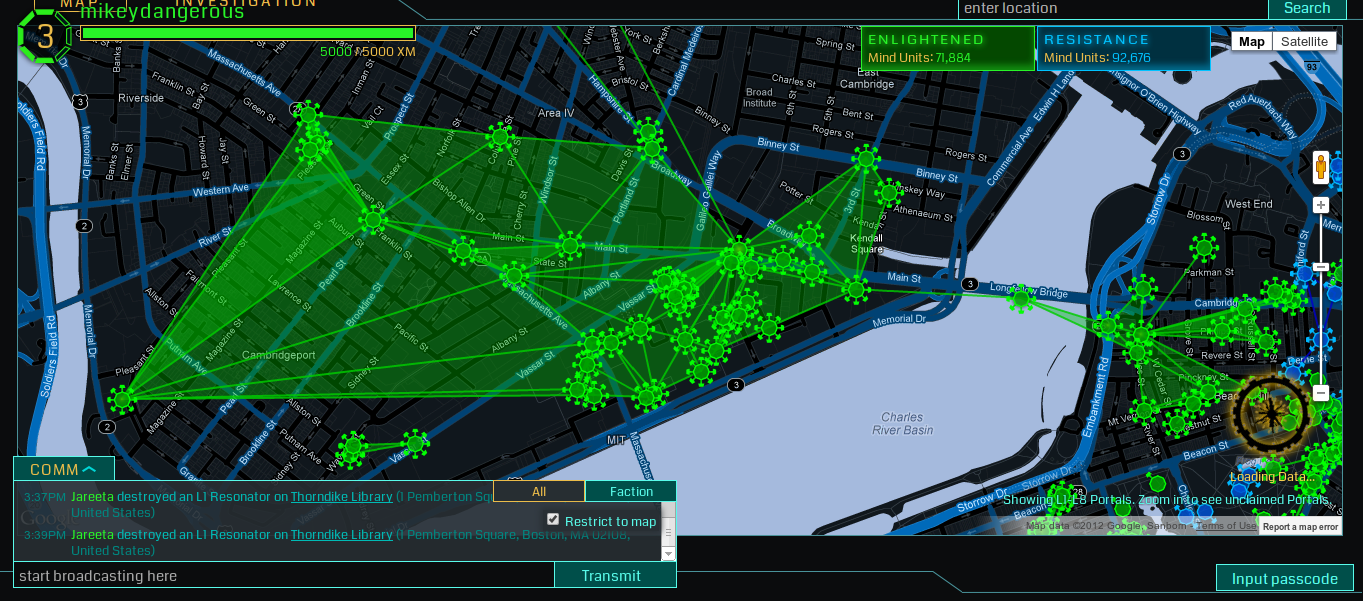
Ingress is a mobile game developed by Niantic (an offshoot of Google). You choose to join one of two factions that are fighting for world supremacy by capturing virtual portals – which are represented by public landmarks in the real world such as statues and fountains.
Ingress is oft described as an augmented reality game, but I disagree. It’s an alternate reality game. And it’s addictive. There’s something about covering a swathe of land in deep green (or blue, if you’re one of them) which elicits that sweet dopamine of achievement.
The plot isn’t real, of course, but that doesn’t matter. The emotion is.
Eventually I had to give up Ingress because I could feel my dubious history with video games flooding back, and I was chewing through my data like a hot knife through butter.
It is in this light that I look on with amusement at Niantic’s latest offering: Pokémon Go.
I was vaguely aware of this game since I maintain a general interest in augmented reality. Then one day it exploded. Suddenly everyone was playing it!
I hadn’t planned to play Pokémon Go myself, but given its sheer popularity I felt it would be remiss of me as an e-learning professional to forgo an informed opinion. So I gave it a go.
Frankly, it isn’t my cup of tea. Indeed I find the game a bit childish and pointless. When you catch one Pokémon, you catch another, and then another… ad infinitum. So what?
Still, I can see why others enjoy it. All the key game mechanics are there: it’s intuitive to play; your first Pokémon is easy to catch; you level up quickly; and the Pokédex is an interesting element that taps into the collector’s mentality.
You can also earn ownership of a gym (reminiscent of becoming a mayor in Foursquare) and you can incubate and hatch eggs (reminiscent of the parenting responsibilities for Tamagotchi).

Predictably, Pokémon Go has provoked a torrent of criticism from non-players, and I say some of it is warranted. From public nuisances to privacy concerns, the game has also fuelled discourtesy, disrespect, and self harm.
Personally I don’t think that you are stupid just because you play Pokémon Go. However, I do think the game is a vehicle for stupid people to express their stupidity.
I also think the decision to assign churches as gyms was ill advised, though I realise there is a technical reason for this and thankfully some churches are using their lemons to make lemonade.

On the plus side, Pokémon Go gets people walking – that’s unusual for a video game, even a mobile one – and it has single-handedly introduced millions of people around the world to the concept of AR.
And if we needed it, it’s yet another reminder to L&D folks that people love games.