Sometimes, out of the blue, one of my blog posts really hits the mark.
Such was the case recently with Great and small in which I had a go at redefining our pedagogical terminology.
While the post only attracted a few comments – cheers Neil, Dani and Rob – my friend Helen Blunden observes that barely anyone does that any more. To her point, I was contacted via other means by readers who wanted to thank me for sharing my semantics with them.
That was very rewarding, and it has encouraged me to do it again!

Lately I’ve been thinking about the spacing effect.
And when I say “thinking about”, I mean getting thoroughly confused. Over the years I’m sure we’ve all encountered phrases such as distributed learning, spaced repetition, retrieval practice and variations thereof; but it has become apparent to me that many of us conflate these terms.
So I’ve spent a typically disproportionate amount of time trying to untangle the meanings of these phrases, and it is these semantics I wish to share with you now.
The spacing effect
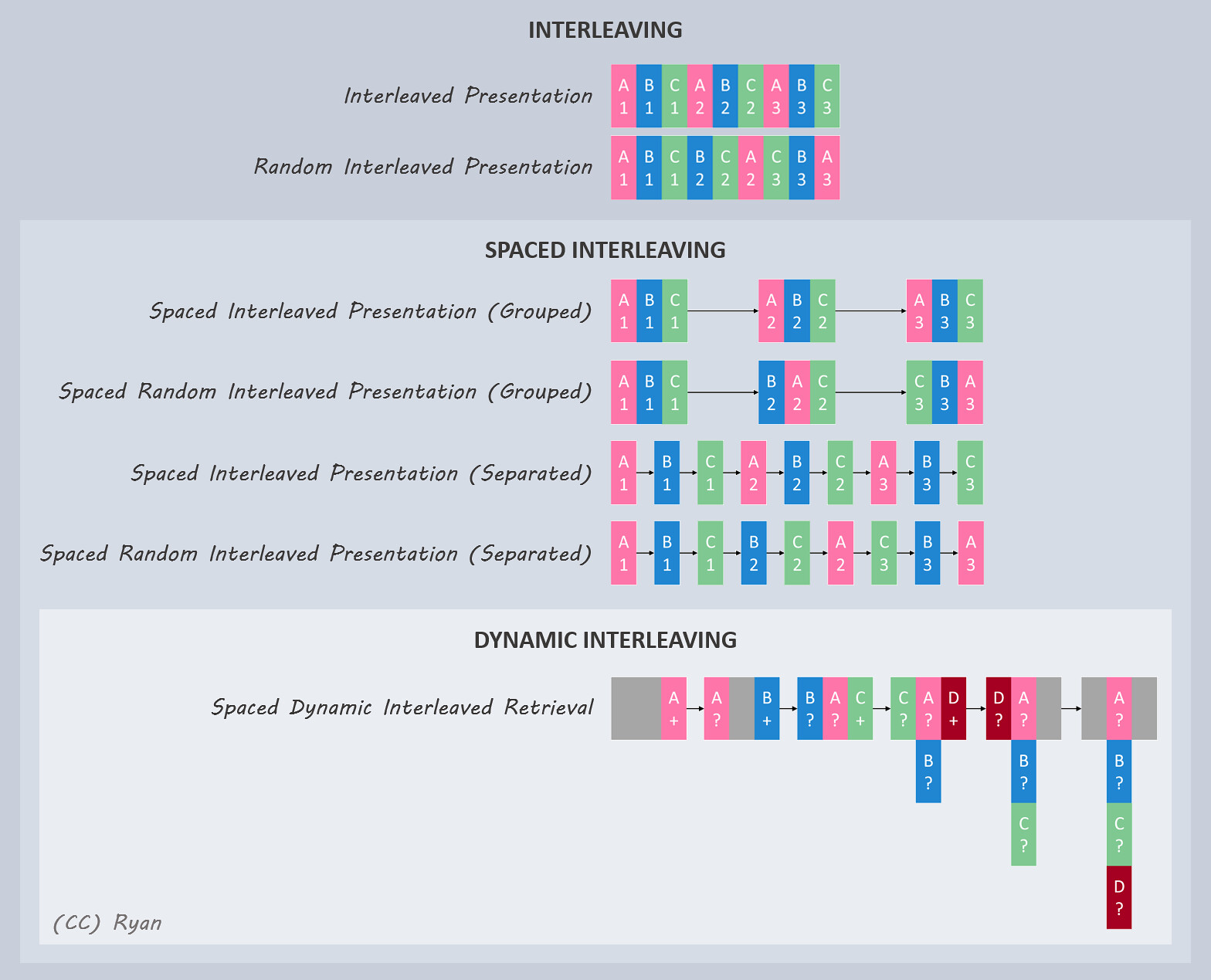
I consider the spacing effect an umbrella term describing the improved outcomes achieved by separating learning activity over time.
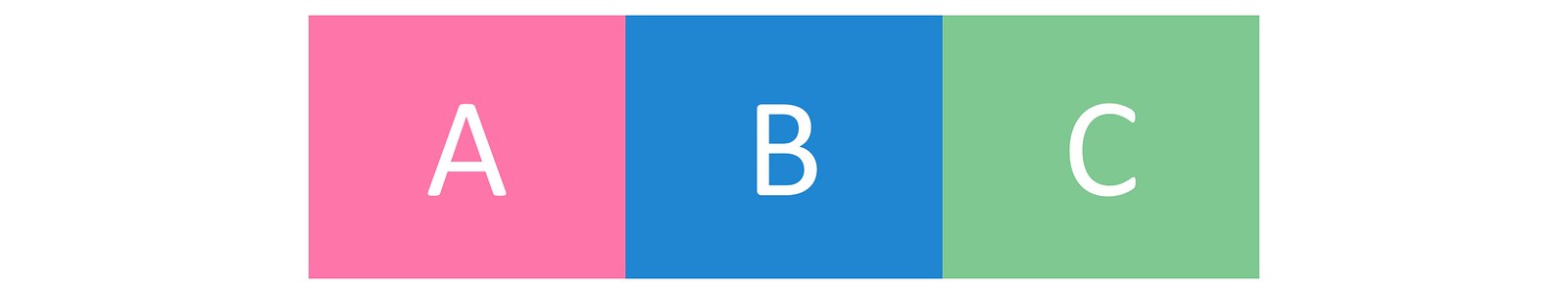
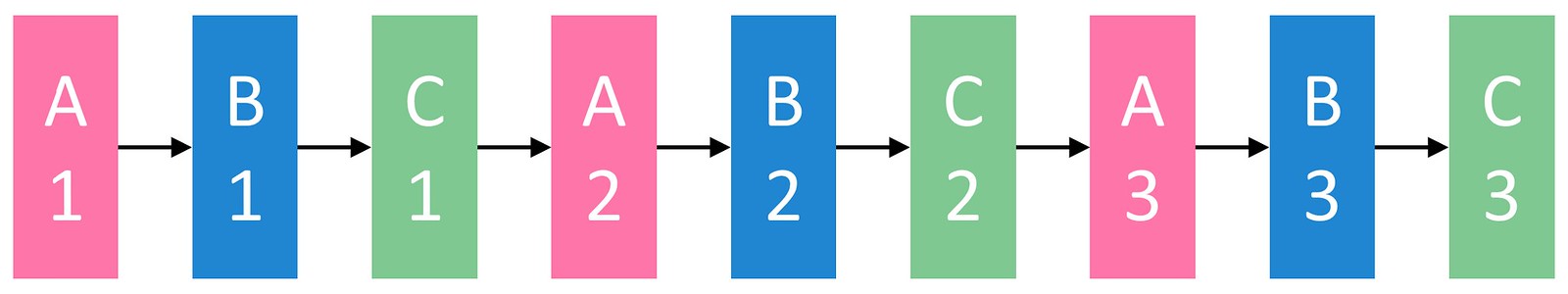
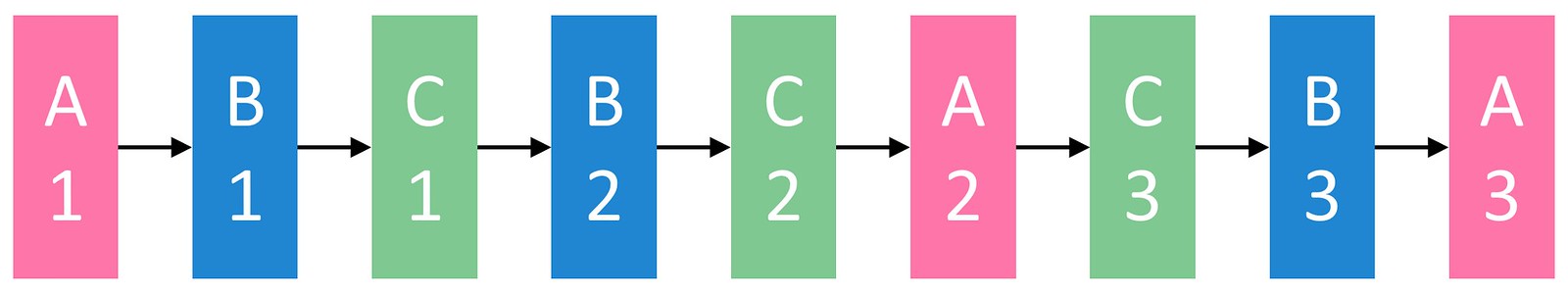
The foremost example is spaced presentation or distributed learning whereby the content to be learned is chunked and consumed periodically:

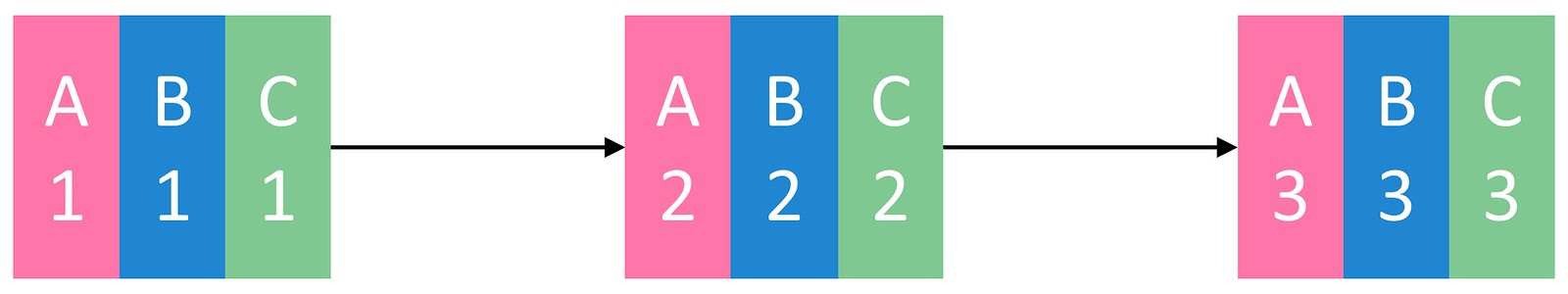
This approach contrasts with massed presentation whereby the content is consumed all in one hit, as per a crammer the night before an exam:

Science says while the crammer might do well on exam day, they’d retain more in the longer term if they were to split their study across the semester. And this makes sense to me, as the cognitive load is reduced in each session, and I presume the time intervals accommodate further cognitive processing that embeds the concepts deeper in memory.
Reinforcement
Note that my example of the spacing effect above didn’t involve the repetition of content; but it may well have.
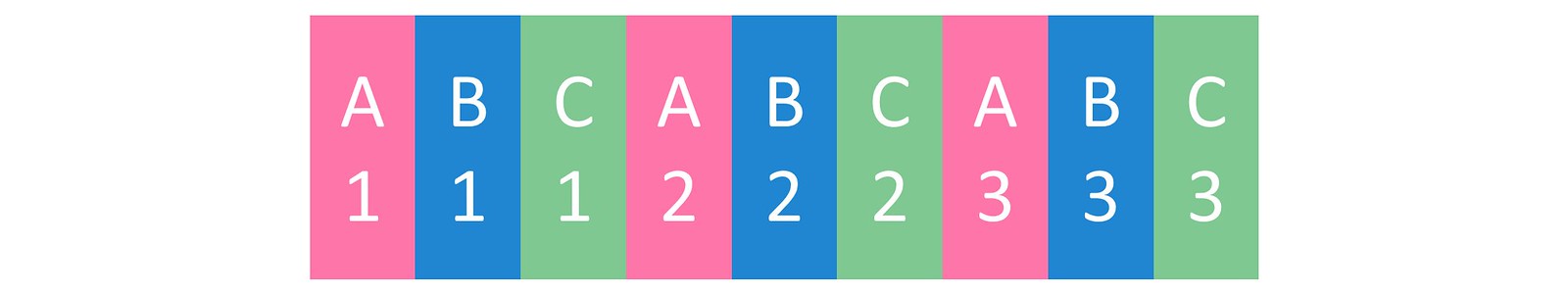
Spaced presentation of the same chunks is known as spaced practice or spaced rehearsal or spaced repetition or distributed practice:

This approach contrasts with massed practice or massed rehearsal whereby the content is repeated in one hit, again as per a crammer the night before an exam:

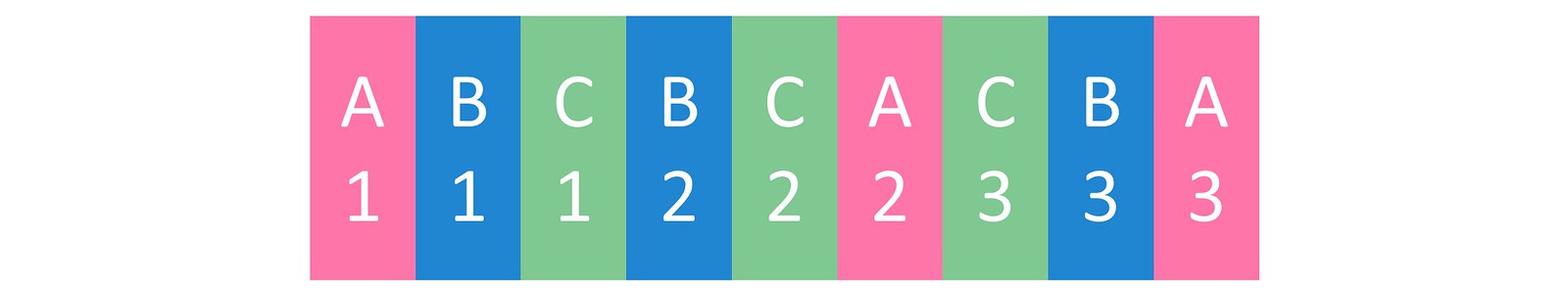
When the duration of the time intervals between repetitions increases, it is known as expanding practice or expanding rehearsal:

The testing effect
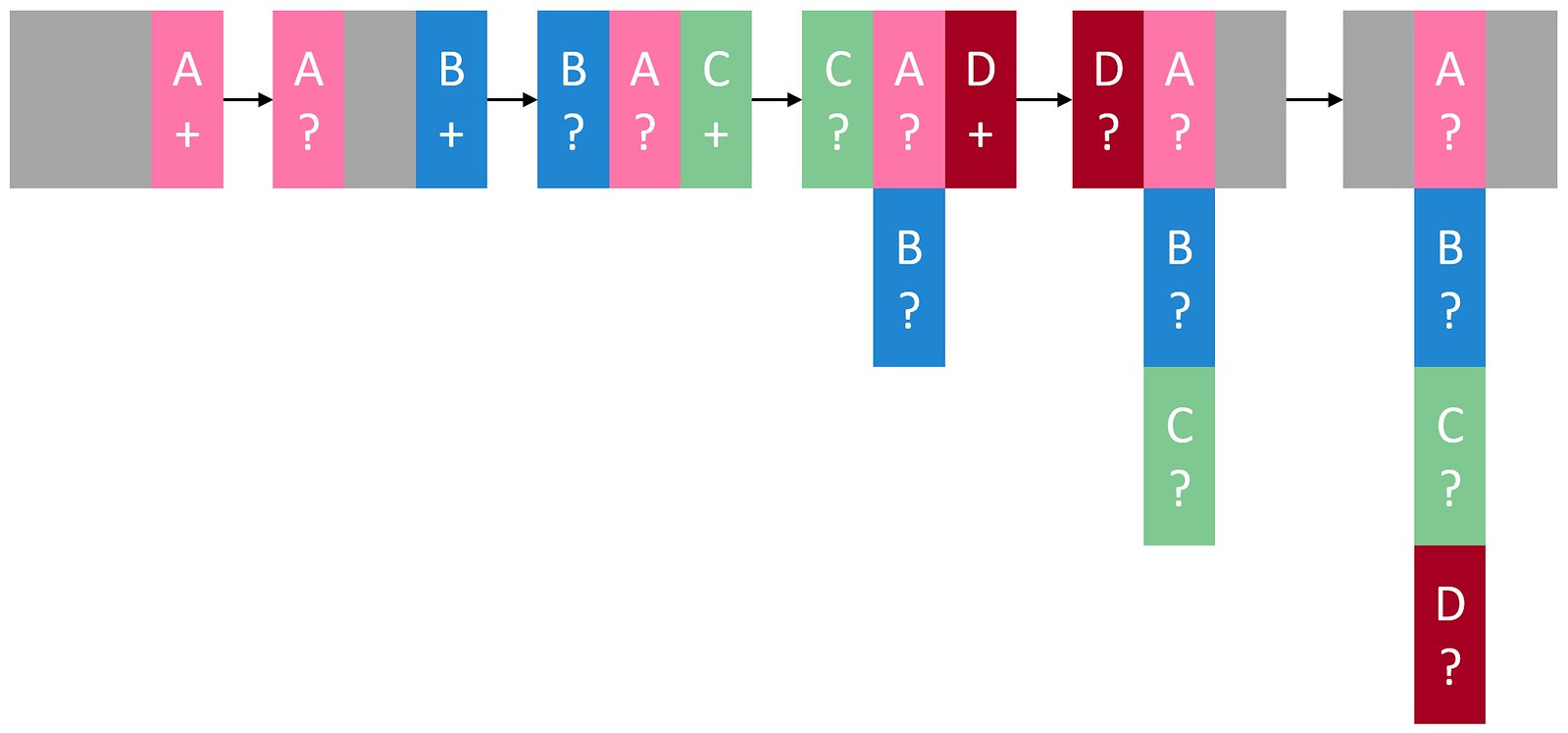
If the repeated content is presented in the form of active recall, the approach is known as spaced retrieval practice or simply spaced retrieval and it’s covered by the sub-umbrella term the testing effect:

This approach contrasts with massed retrieval practice whereby the content is repeatedly recalled in one hit, as per rote learning:

When the duration of the time intervals between active recalls increases, it is known as expanding retrieval practice:

While the recall device might be a quiz, it might also be a case, debate, game, simulation, on-the-job assignment… whatever demands the retrieval of the concepts from memory.
It’s worth noting the rather unhelpfully labelled spaced learning is a specific approach to spaced retrieval whereby the first presentation is followed by a 10-minute interval during which the learner undertakes a distractor activity (e.g. shooting hoops), then an active recall session such as a quiz, then another 10-minute distractor activity, then the final session in which the learner applies the knowledge in the form of a task.

In today’s hybrid and hyperbusy working environment, I feel the timing has never been better to leverage the spacing effect in our instructional design.
Instead of a 3-hour long class or a 45-minute long e-learning course, why not chunk the content and deliver it over time?
This approach enables our target audience to weave it into their work day… and make it stick.